نمایش موارد بر اساس برچسب: editor
چهارشنبه, 26 خرداد 1400 10:48
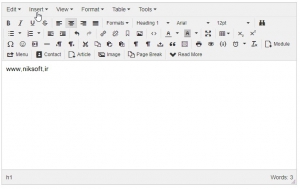
استفاده از ادیتور در کد نویسی جوملا برای متن ها
ابتدا متغیر های لازم را ایجاد میکنیم
$editor = JFactory::getEditor();
$params = array( 'smilies'=> '0' , 'style' => '0' , 'layer' => '0' , 'table' => '0' , 'clear_entities'=>'0', 'mode' => 'smal' );
ارسال به خروجی . پارامتر اول نام کنترل است که هنگام ذخیره سازی باید با استفاده از این نام اطلاعات موجود در ادیتور توسط PHP دریافت گردد
echo $editor->display( 'name_of_controller' , $value , '700', '300', '20', '20', false, null, null, null, $params );
در کد بالا پارامتر دوم اطلاعاتی است که در صورت وجود بعد از لود شدن ادیتور باید در آن نمایش داده شود . مهمولا از دیتا بیس خوانده میشود.
در سمت سرور به صورت معموای با JRequest نمیتوان متن های ادیتور را دریافت کرد . چرا که کد های اچ تی ام ال در آن هستند . بنا براین باید پرامتر هایی را در JRequest قرا داد.
$text_of_low = JRequest::getVar('text_of_low' , '', 'post', 'string', JREQUEST_ALLOWRAW);
نکته با توجه به اینکه متن های داخل ادیتور همراه کد های اچ تی ام ال هستند بهتر است متد ارسال post باشد
منتشرشده در
مدیریت و برنامه نویسی جوملا
برچسبها