نمایش موارد بر اساس برچسب: جوملا
مشکل Call to a member function format() on null در ادمین جوملا
در نسخه 3.8. ممکن است این اررو مانع از دیدن صفحه اصلی کنترل پنل شود
Call to a member function format() on null
فقط کافی است که پلاگین زیر را در دیتابیس غیر فعال نمایید
plg_quickicon_phpversioncheck
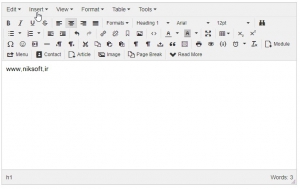
استفاده از ادیتور در کد نویسی جوملا برای متن ها
ابتدا متغیر های لازم را ایجاد میکنیم
$editor = JFactory::getEditor();
$params = array( 'smilies'=> '0' , 'style' => '0' , 'layer' => '0' , 'table' => '0' , 'clear_entities'=>'0', 'mode' => 'smal' );
ارسال به خروجی . پارامتر اول نام کنترل است که هنگام ذخیره سازی باید با استفاده از این نام اطلاعات موجود در ادیتور توسط PHP دریافت گردد
echo $editor->display( 'name_of_controller' , $value , '700', '300', '20', '20', false, null, null, null, $params );
در کد بالا پارامتر دوم اطلاعاتی است که در صورت وجود بعد از لود شدن ادیتور باید در آن نمایش داده شود . مهمولا از دیتا بیس خوانده میشود.
در سمت سرور به صورت معموای با JRequest نمیتوان متن های ادیتور را دریافت کرد . چرا که کد های اچ تی ام ال در آن هستند . بنا براین باید پرامتر هایی را در JRequest قرا داد.
$text_of_low = JRequest::getVar('text_of_low' , '', 'post', 'string', JREQUEST_ALLOWRAW);
نکته با توجه به اینکه متن های داخل ادیتور همراه کد های اچ تی ام ال هستند بهتر است متد ارسال post باشد
جلوگیری از لود شدن جی کوئری در ادمین جوملا
هنگام برنامه نویسی سمت ادمین در جوملا ممکن است بخواهید در کامپوننت خودمان جی کوئری دیفالت جوملا لود نشود. دلیل این کار میتواند احتمال کانقلیکت نسخه موجود در جوملا و نسخه مورد نظر ما در کامپوننت خودمان باشد و یا کلا وجود و لود جی کوئری با سایر اسکریپت های ما کانفلیکت داشته باشد.
از این جهت برای کارکرد صحیح کامپوننت باید از لود جی کوئری دیفالت جوملا جلوگیری کرد.
برای اینکار از دستور زیر در کد خود استفاده میتوانیم استفاده کنیم.
JHtml::_('jquery.framework', false, false, false);